Copy and Use Code
The above script should be added near the top of your template.
If you would like to use more than one shape in the same page,
then checkmark the option above the code window,
and a number will be added to identify each script.
A short command to make the appropriate corner rotation must be added to your TABLE
or DIV structure where you want each corner to appear.
A sample for both code methods is at the end of the above code.
In the samples, the transparent areas of the corners are overlaid on a tan color.
Change that tan color to any other color to see how versatile your corners can be.
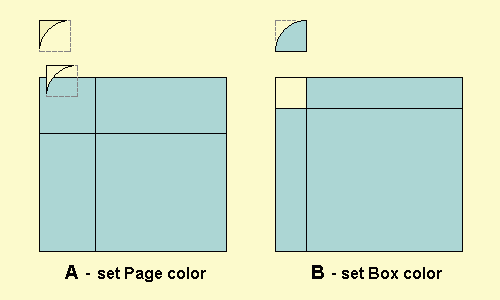
There are two ways to use the corners in tables:

A. The default is to set the page background color for the outside portion of the corner detail, and leave the inside transparent to allow your TABLE or DIV color to show through.
B. The second option is to set the inside of the corner (the box color) to match the table color, and leave the outer portion transparent to allow the outer page color to show through. The second method is more difficult to implement with DIVs, so follow the sample code carefully.
You will need to know at least one of these two colors and set it in the tool or at the top of the produced code. You may experiment with the popup preview.
